Melonjs Rotate . As light as less than 100kb minified & gzipped After placing it on the stage, and. changing between screens implies that the game continues in the same state (playable) only with a different level loaded. Export to json and xml formats; i'm attempting to rotate a sprite around it's anchor point; if you use texturepacker disable texture rotation, as it forces melonjs to apply a default rotation angle when drawing. The center of the sprite. This will apply any defined transforms, anchor. animated tiles, rotated tiles, transparency, tiled objects and more. prepare the rendering context before drawing (automatically called by melonjs). Unless specified the body will be rotated around its center. So it would be used like so:. prepare the rendering context before drawing (automatically called by melonjs). This will apply any defined transforms, anchor. i think it would be a good feature if the spriteobject could rotate itself at least at 90 degrees.
from 365ok.co.kr
After placing it on the stage, and. This will apply any defined transforms, anchor. prepare the rendering context before drawing (automatically called by melonjs). This will apply any defined transforms, anchor. The center of the sprite. Export to json and xml formats; i think it would be a good feature if the spriteobject could rotate itself at least at 90 degrees. As light as less than 100kb minified & gzipped i'm attempting to rotate a sprite around it's anchor point; Unless specified the body will be rotated around its center.
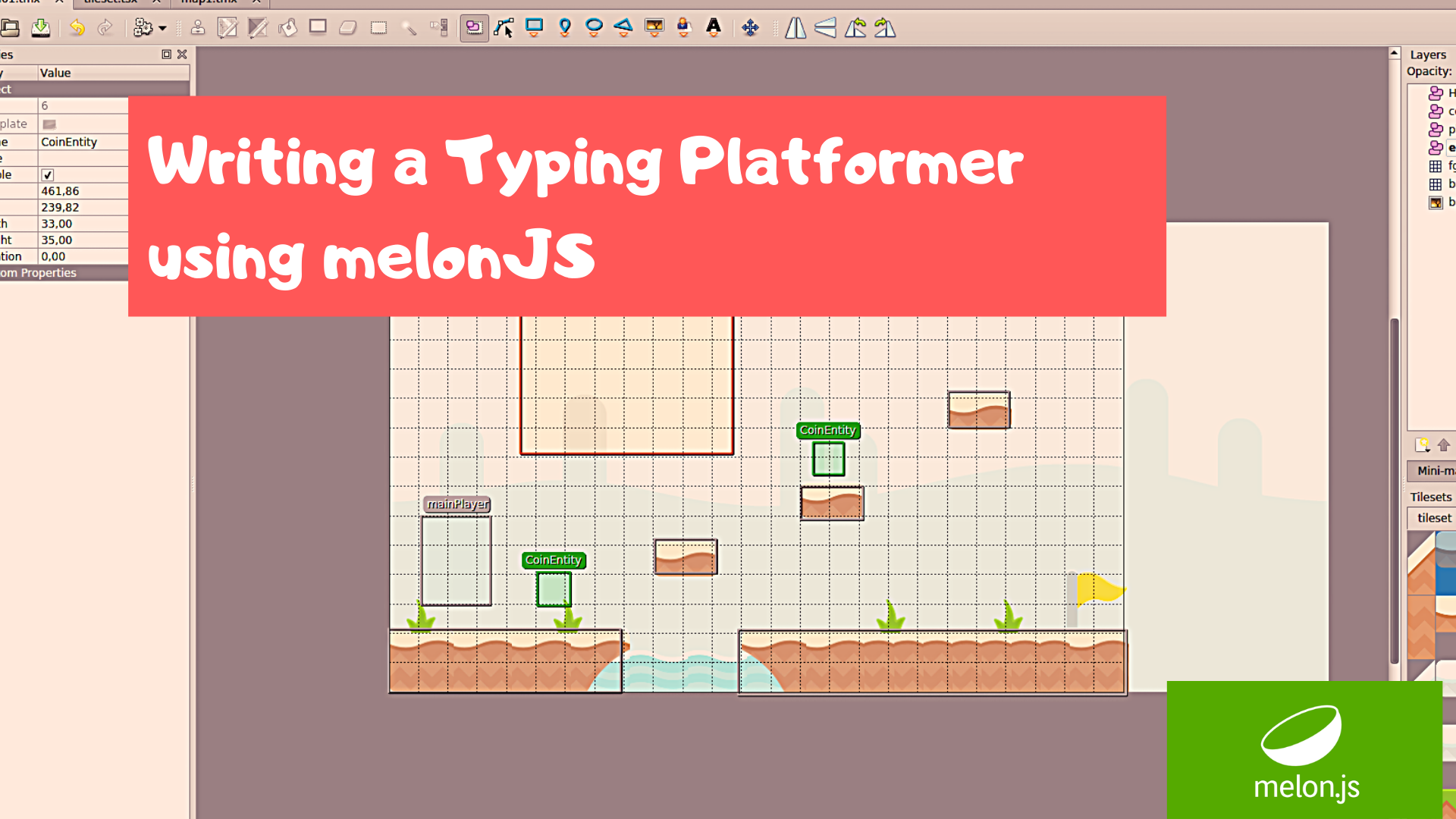
MelonJS로 타이핑 게임 만들기
Melonjs Rotate prepare the rendering context before drawing (automatically called by melonjs). This will apply any defined transforms, anchor. if you use texturepacker disable texture rotation, as it forces melonjs to apply a default rotation angle when drawing. i'm attempting to rotate a sprite around it's anchor point; The center of the sprite. i think it would be a good feature if the spriteobject could rotate itself at least at 90 degrees. Export to json and xml formats; So it would be used like so:. Unless specified the body will be rotated around its center. As light as less than 100kb minified & gzipped prepare the rendering context before drawing (automatically called by melonjs). changing between screens implies that the game continues in the same state (playable) only with a different level loaded. This will apply any defined transforms, anchor. prepare the rendering context before drawing (automatically called by melonjs). After placing it on the stage, and. animated tiles, rotated tiles, transparency, tiled objects and more.
From www.svgrepo.com
Gui Rotate To Landscape Vector SVG Icon SVG Repo Melonjs Rotate Export to json and xml formats; if you use texturepacker disable texture rotation, as it forces melonjs to apply a default rotation angle when drawing. So it would be used like so:. i think it would be a good feature if the spriteobject could rotate itself at least at 90 degrees. After placing it on the stage, and.. Melonjs Rotate.
From 365ok.co.kr
MelonJS로 타이핑 게임 만들기 Melonjs Rotate prepare the rendering context before drawing (automatically called by melonjs). animated tiles, rotated tiles, transparency, tiled objects and more. As light as less than 100kb minified & gzipped After placing it on the stage, and. This will apply any defined transforms, anchor. This will apply any defined transforms, anchor. Export to json and xml formats; i'm attempting. Melonjs Rotate.
From github.com
made with melonJS · melonjs/melonJS Wiki · GitHub Melonjs Rotate As light as less than 100kb minified & gzipped prepare the rendering context before drawing (automatically called by melonjs). animated tiles, rotated tiles, transparency, tiled objects and more. So it would be used like so:. changing between screens implies that the game continues in the same state (playable) only with a different level loaded. if you. Melonjs Rotate.
From www.canva.com
Image Rotator Rotate an Image Online for Free Canva Melonjs Rotate This will apply any defined transforms, anchor. i think it would be a good feature if the spriteobject could rotate itself at least at 90 degrees. prepare the rendering context before drawing (automatically called by melonjs). This will apply any defined transforms, anchor. After placing it on the stage, and. i'm attempting to rotate a sprite around. Melonjs Rotate.
From www.indiedb.com
melonjs Indie DB Melonjs Rotate This will apply any defined transforms, anchor. After placing it on the stage, and. This will apply any defined transforms, anchor. changing between screens implies that the game continues in the same state (playable) only with a different level loaded. animated tiles, rotated tiles, transparency, tiled objects and more. if you use texturepacker disable texture rotation, as. Melonjs Rotate.
From mc-class.ru
MelonJS Блог о сайтах Melonjs Rotate prepare the rendering context before drawing (automatically called by melonjs). So it would be used like so:. This will apply any defined transforms, anchor. Unless specified the body will be rotated around its center. After placing it on the stage, and. As light as less than 100kb minified & gzipped i think it would be a good feature. Melonjs Rotate.
From www.vrogue.co
Aeyriumbezier Chart Flutterx vrogue.co Melonjs Rotate So it would be used like so:. prepare the rendering context before drawing (automatically called by melonjs). As light as less than 100kb minified & gzipped animated tiles, rotated tiles, transparency, tiled objects and more. i'm attempting to rotate a sprite around it's anchor point; if you use texturepacker disable texture rotation, as it forces melonjs. Melonjs Rotate.
From thirdview.info
The Benefits of Innovative Crop Rotations for Soil Health thirdview Melonjs Rotate After placing it on the stage, and. changing between screens implies that the game continues in the same state (playable) only with a different level loaded. prepare the rendering context before drawing (automatically called by melonjs). if you use texturepacker disable texture rotation, as it forces melonjs to apply a default rotation angle when drawing. i'm. Melonjs Rotate.
From www.farfetch.com
ROTATE 플로럴 아플리케 스트랩리스 미니 드레스 Farfetch Melonjs Rotate prepare the rendering context before drawing (automatically called by melonjs). This will apply any defined transforms, anchor. Unless specified the body will be rotated around its center. The center of the sprite. if you use texturepacker disable texture rotation, as it forces melonjs to apply a default rotation angle when drawing. This will apply any defined transforms, anchor.. Melonjs Rotate.
From lassho.edu.vn
Top 999+ heart gif images Amazing Collection heart gif images Full 4K Melonjs Rotate prepare the rendering context before drawing (automatically called by melonjs). This will apply any defined transforms, anchor. As light as less than 100kb minified & gzipped After placing it on the stage, and. Export to json and xml formats; i'm attempting to rotate a sprite around it's anchor point; if you use texturepacker disable texture rotation, as. Melonjs Rotate.
From github.com
How to deploy your melonJS game on Facebook Instant Games in 3 minutes Melonjs Rotate animated tiles, rotated tiles, transparency, tiled objects and more. This will apply any defined transforms, anchor. Unless specified the body will be rotated around its center. The center of the sprite. After placing it on the stage, and. This will apply any defined transforms, anchor. if you use texturepacker disable texture rotation, as it forces melonjs to apply. Melonjs Rotate.
From www.veed.io
Rotate MP4 Video Online VEED.IO Melonjs Rotate This will apply any defined transforms, anchor. The center of the sprite. animated tiles, rotated tiles, transparency, tiled objects and more. Unless specified the body will be rotated around its center. prepare the rendering context before drawing (automatically called by melonjs). So it would be used like so:. i'm attempting to rotate a sprite around it's anchor. Melonjs Rotate.
From github.com
rotationframework · GitHub Topics · GitHub Melonjs Rotate changing between screens implies that the game continues in the same state (playable) only with a different level loaded. animated tiles, rotated tiles, transparency, tiled objects and more. This will apply any defined transforms, anchor. i'm attempting to rotate a sprite around it's anchor point; Export to json and xml formats; prepare the rendering context before. Melonjs Rotate.
From medium.com
MelonJS — release of version 1. Today, Avantgarde Finance is releasing Melonjs Rotate Export to json and xml formats; if you use texturepacker disable texture rotation, as it forces melonjs to apply a default rotation angle when drawing. prepare the rendering context before drawing (automatically called by melonjs). animated tiles, rotated tiles, transparency, tiled objects and more. prepare the rendering context before drawing (automatically called by melonjs). This will. Melonjs Rotate.
From www.youtube.com
MelonJS Platformer YouTube Melonjs Rotate As light as less than 100kb minified & gzipped The center of the sprite. changing between screens implies that the game continues in the same state (playable) only with a different level loaded. This will apply any defined transforms, anchor. prepare the rendering context before drawing (automatically called by melonjs). So it would be used like so:. Export. Melonjs Rotate.
From www.alamy.com
Rotate arrows hires stock photography and images Alamy Melonjs Rotate animated tiles, rotated tiles, transparency, tiled objects and more. This will apply any defined transforms, anchor. Export to json and xml formats; So it would be used like so:. if you use texturepacker disable texture rotation, as it forces melonjs to apply a default rotation angle when drawing. changing between screens implies that the game continues in. Melonjs Rotate.
From pngtree.com
Rotate Rotate Road Caution Vector, Rotate, Road, Caution PNG and Vector Melonjs Rotate This will apply any defined transforms, anchor. animated tiles, rotated tiles, transparency, tiled objects and more. After placing it on the stage, and. The center of the sprite. Export to json and xml formats; prepare the rendering context before drawing (automatically called by melonjs). i think it would be a good feature if the spriteobject could rotate. Melonjs Rotate.
From 4seasonskitchens.co.uk
35 Years of Design Excellence Four Seasons Kitchens Melonjs Rotate This will apply any defined transforms, anchor. animated tiles, rotated tiles, transparency, tiled objects and more. As light as less than 100kb minified & gzipped This will apply any defined transforms, anchor. The center of the sprite. changing between screens implies that the game continues in the same state (playable) only with a different level loaded. i. Melonjs Rotate.